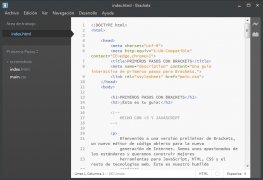
Révolutionnaire éditeur de code
Si vous cherchez un éditeur de code agréable et qui vous aide durant tout le processus créatif, Brackets est parfait. Il s'agit d'une éditeur de code créé par Adobe et OpenSource destiné aux développeurs web et avec une interface et des fonctions qui contribuent à éviter des distractions.
Une manière révolutionnaire de coder.
Caractéristiques
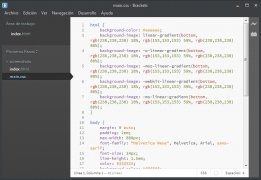
- Éditeur de code HTML, CSS et JavaScript.
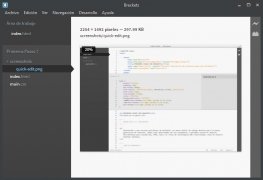
- Fonction Quick Edition pour éditer les styles sur le même élément.
- Live Free Preview pour recharger le navigateur et voir le résultat du code en temps réel.
- Programmé en HTML, CSS et JavaScript.
- Possibilité de personnaliser l'éditeur et de contribuer au projet.
- Gestionnaire d'extensions.
Pour la productivité du programmeur
Brackets propose une manière de coder où s'implique CSS et JavaScript à HTML d'une manière plus naturelle. Au lieu de changer l'onglet à chaque fois que vous veuillez éditer un élément lié à HTML avec la possible perte de concentration, l'utilisateur peut faire l'emploi de la fonction QuickEdition avec la combinaison de touches Ctrl+E. De cette manière, sous l'élément en question apparaissent toutes ses liaisons.
Un projet où vous avez des choses à dire
Brackets est un projet OpenSource qui compte des modifications implémentées par la communauté de programmateurs web. Pour cette raison, les améliorations qui s'introduisent vont sûrement coïncider avec vos exigences comme programmateur. Et si non, vous pouvez ajouter les vôtres.
Découvrez une nouvelle manière de programmation web grâce à Brackets.
 Elies Guzmán
Elies Guzmán
Diplômé en histoire et, plus tard, en documentation, j'ai plus d'une décennie d'expérience dans le test et la rédaction d'applications : critiques, guides, articles, nouvelles, astuces... il y en a eu d'innombrables, surtout sur Android, un...

Lauriane Guilloux